我们曾经讲解了小程序创建流程,本课主要为大家讲解小程序框架及核心内容。小程序框架可让开发者在微信中用尽可能简单、高效的方式开发出具有原生App体验的服务,这套框架控制着小程序完整的生命周期,负责页面的加载、渲染、销毁等工作,它是小程序的核心,学习小程序前,我们一定要对这套框架有深入的了解。本章主要对小程序目录结构、文件类型进行详细分析,重点介绍小程序视图层WXML、MXSS,逻辑层JS,这些是小程序开发的核心内容。本章个别小节内容比较深,学习过程中不必过于深究,能对框架有个整体认识即可。
小程序框架将整个系统划分为视图层和逻辑层,视图层是由框架设计的标签语言WXML (WeiXin Markup Language)和用于描述WXML组件样式的WXSS (WeiXin Style Sheets)组成,它们的关系就像HTML和CSS的关系。WXML和WXSS在渲染时会被框架解析为不同端的本地渲染文件,这样保证一套代码能在多处运行,并且能最大化地接近原生App。渲染原理和React Native、Weex十分接近,开发过程中我们不必深究WXML的渲染原理,只需要有个大致了解即可。小程序逻辑层是一套运行在本地JavaScript引擎的JavaScript代码,在此基础上框架实现了一套模块化机制,让每个JS文件有独立的作用域和模块化能力,这套模块化机制遵循CommonJS规范,熟悉NodeJs的开发者应该有一定了解。
小程序整体开发流程非常接近前端HTML+CSS+JavaScript的开发模式,与前端开发不同的是,在小程序中没有DOM的概念,在本地的JavaScript引擎中也没有window、document等对象,我们不能想当然地通过操作DOM来操作页面,小程序中的视图层和逻辑层的交互是通过数据绑定和事件响应实现的,这是一种单向绑定的机制。这套机制需要首先将逻辑层和视图层的数据和事件进行绑定,当需要修改页面时,逻辑层只需要调用特定的setData方法修改已绑定的数据,这时框架会自动触发WXML重新渲染,达到逻辑层对视图层的控制;当框架接收到用户交互操作时,会根据视图层绑定的事件,执行逻辑层中对应的事件函数,达到逻辑层对视图层的响应,视图层与逻辑层的关系如图2-1所示。这套机制是小程序框架的工作原理,在后续内容中我们将反复提及,加深大家对它的理解。

2.2“徒手”创建小程序
为了让开发者更好地理解小程序框架运行机制,接下来将带领大家“徒手”创建一个结构最简单的小程序,这样每个细节都是开发者自己完成的,这对理解小程序框架有很大帮助。步骤如下:
1)创建项目目录,这里以E: lweixinImyproject为例。
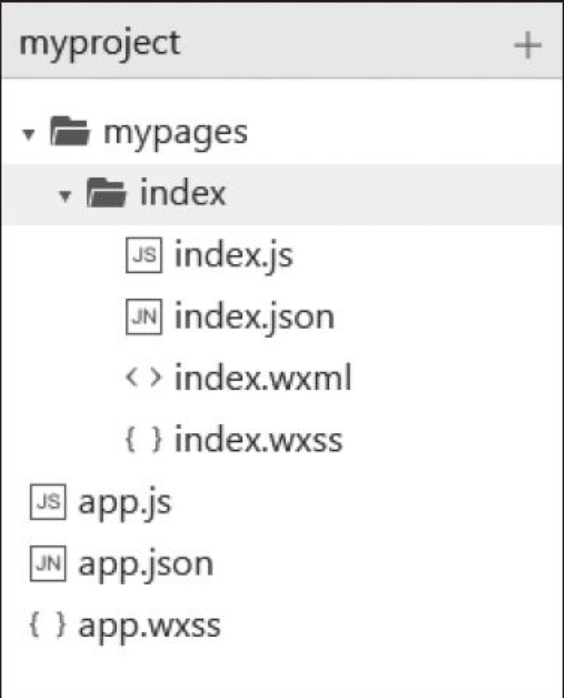
2)按图2-2所示的目录结构创建文件:
3)打开app.json,写入以下代码:
{
"pages" : [
*指定默认启动页面地址*/"mypages/index/index"]
}
4)打开index.wxml,写入以下代码:
<view bindtap="countClick">我是index页面,你点击了{count}}次</view>
5)打开index.js文件,写入以下代码:
Page( {
data : {count : 0},
countClick : function() {this.setData( {
count : this.data.count + 1});
}});
就这么几步,一个最简单的小程序便搭建好了,项目中仅包含一个index页面,这个目录结构是最简单、最基础的小程序结构。接下来我们将它导入开发者工具中看看运行效果。
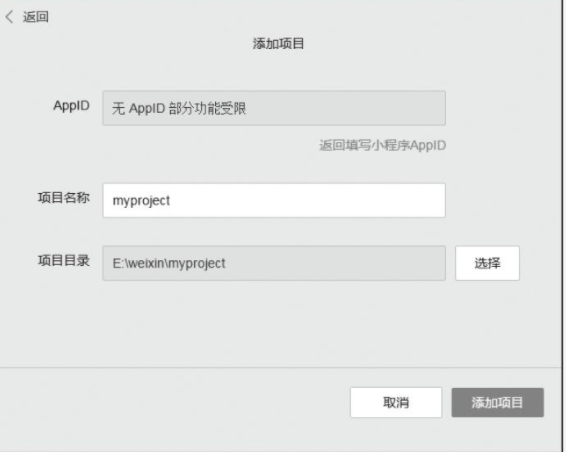
6)打开微信开发者工具,填写Appld和项目名称,点击“选择”按钮添加项目,项目目录选择刚才创建的目录E: lweixinImyproject,点击“添加项目”完成添加,如图2-3所示:


图2-3项目配置界面
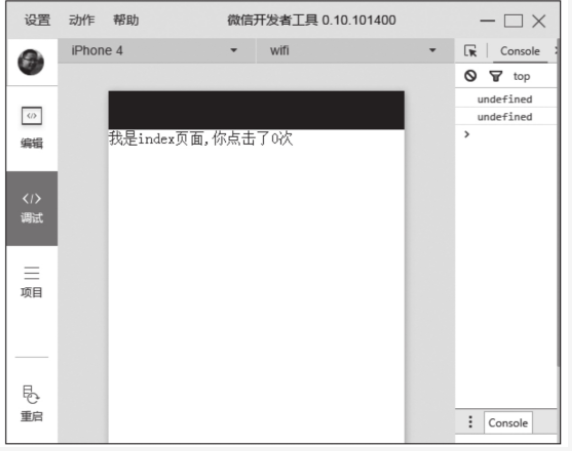
7)导入项目后我们便能看到运行界面,当我们点击文字时,点击次数也会随之增加(如图2-4所示)。
这就是最简单的小程序,所有复杂的项目都是围绕这个结构进行拓展的。当运行这个项目时,框架首先会解析配置文件app.json,通过pages设置找到默认首页页面mypages/index/index (pages第一个路径默认为首页),然后加载 mypage/index目录中index.wxml、index.wxss、index.js、index.json这4个文件进行页面渲染。

图2-4myproject运行界面
在index.wxml文件中,我们简单使用了<view/>组件,页面渲染时,框架将逻辑层中data的count属性与视图层的count进行了绑定,所以—打开页面会显示点击次数为0。当点击<viewl>时,会触发tap事件,这时视图层根据<viewl>组件bindtap属性值,将绑定的countClick事件发送给逻辑层,逻辑层根据方法名找到对应的事件处理函数countClick并执行。countClick函数中,我们调用了setData方法修改count值,并触发视图层渲染,所以页面中的数字随着点击次数增加,这种视图层和逻辑层之间相互通信的机制便是小程序的数据绑定和事件响应系统。
在一个完整的小程序中,文件主要分为框架程序主体文件和页面文件两大类:
-框架程序主体文件是系统级别文件,一个项目只有一份,分别是app.json、app.js和app.wxss,它们分别控制小程序整体配置、逻辑和整体样式,小程序启动时只会执行一次。这3个文件必须放在项目根目录,且文件名必须是app,其中app.json和app.js是必须的。
.一个小程序有一个或多个页面,一个页面由.wxml、.wxss、.js和json四个文件组成,它们分别控制页面的结构、样式、逻辑和配置,其中.wxml文件和.js文件是必须的,按照框架规定,同一个页面的这4个文件必须具有相同的路径和文件名,所以在这个项目中我们将它们放置在mypages/index路径下且文件名统一为index,其中index目录名可以和页面文件名不一致,为了便于管理我们尽量将页面目录名和页面文件名保持一致。
现在我们对小程序框架有个大致的认识,下面,将分别为大家讲解框架主体文件和框架页面的特性及使用方法。
您当前浏览的文章:《微信小程序开发核心讲解》由小程序开发服务品牌九尾狐整理发布。
转载请注明:http://www.webs8.cn/index.php/shows/6/24.html
文章标签: