微信小程序开发环境准备
完成帐户注册后,需要登录微信公共平台官网(mp.weixin.qq.com),根据流程完善小程序信息,如图1-5所示。需要注意的是,目前小程序名称一旦确定后便不能修改。

开发小程序之前还需要进入“用户身份-开发者”,绑定开发者,如图1-6所示。只有绑定的开发者才能使用开发者工具编写小程序,一个小程序最多可以绑定20个开发者,未认证的小程序最多可以绑定10个开发者。

添加开发者后,需要要进入“设置-开发设置”,获取ApplD,如图1-7所示。AppID十分重要,只有填写了ApplD的项目才能通过手机微信扫码进行真机测试。

最后便可到首页下载开发者工具,如图1-8所示。小程序开发工具主要用于小程序调试、预览,虽然自带了代码编辑功能,但还是建议使用自己熟悉的编辑器对代码进行编辑(如: sublime、atom.brackets等)。

1.3第一个小程序
完成开发准备后我们便可以开始编写小程序,微信小程序的开发十分简单,大家可以快速上手。下面我们利用官方提供的dmeo让大家对小程序开发有初步认识。
1)打开微信开发者工具。第一次启动需要扫描二维码登录,如图1-9所示,开发权限配置参照上—小节。

2)登录后选择“添加项目”。
3)在填写项目信息之前,先创建一个空目录作为项目资源目录,这里我们以E: lweixinldemo为例。
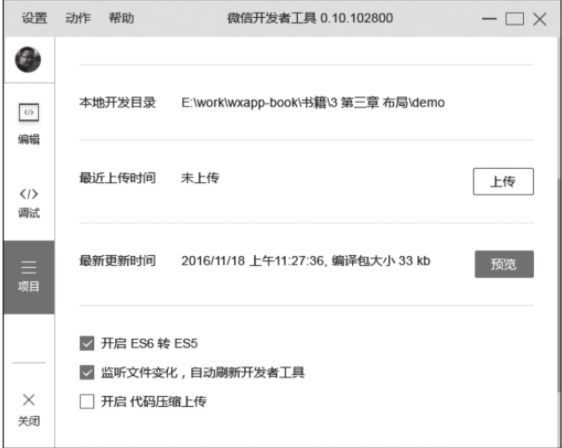
4)填写项目信息。如果没有ApplD可以选择“无AppID";填写项目名称,项目名称在微信开发者工具中是唯一的;项目目录选择刚才创建的空目录,这里一定要保证刚才创建的目录为空目录,这样下
面会出现“在当前目录中创建quick start项目”选项,勾选这个选项,如图1-10所示,然后点击“添加项目”按钮。

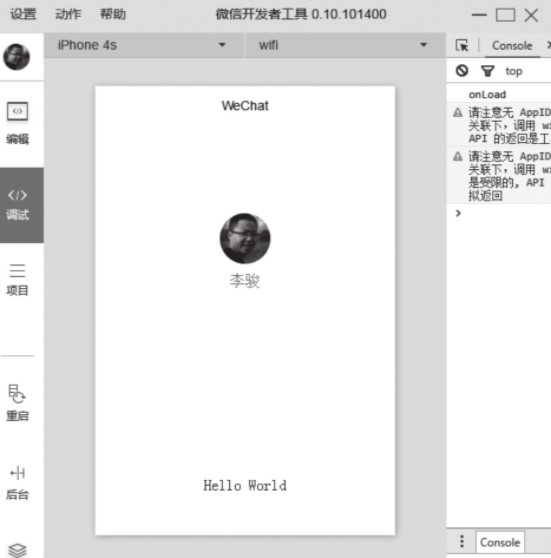
创建好后的界面如图1-11所示。

这样我们便成功创建了第一个小程序,这个demo是官方提供的示例,第一个页面展示了当前登录的用户信息,点击头像会跳转到一个记录当前小程序启动时间的日志页面。为了让大家进一步体验小程序开发,我们利用Sublime或其他编辑工具打开E: lweixinldemo文件夹,修改index.wxml,将“t{motto}}”替换为“我的第一个小程序”,index.wxml修改后代码如下:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src=""{userInfo.avatarUrl}}"background-size= "cover"><limage>
<text class="userinfo-nickname">fuserInfo.nickName}/</text></view>
<view class="usermotto"><!--修改这句代码-->
<text class="user-motto">我的第一个小程序</text></view>
</view>

重启后,登录界面提示语由原来的“Hello World”变成了“我的第一个小程序”,如图1-13所示。
填写了ApplD的项目可以选择“项目→预览”(如图1-14所示),扫描二维码在微信中体验项目。

至此我们简单体验了一个小程序的创建过程,但对于一个喜欢“刨根问底”的学习者来说,这个案例远远不够,可能会有很多问题,例如:
-小程序启动入口在哪里?
-index.wxml、index.wxss、index.js等文件是否可以重新命名?它们之间的关系是什么?目录结构有怎样的规范?
-WXML、WXSS文件是什么?怎么感觉很像HTML和CSS?-小程序开发中有哪些限制?
大家可以先按自己理解尝试修改项目中相关的文件,看看能产生什么效果,把过程中遇到的问题记录下来,带着问题阅读后面的章节。
小结
本章简单介绍了小程序开发流程,让大家对小程序有体验式理解。小程序的学习过程并不难,掌握框架、组件、API后可快速上手,技术细节问题我们将在后续章节中进行详细讲解。本章仅介绍了主要的流程,接入过程中碰到的细节问题可参考官方资料: http:/lmp.weixin.qq.com/debug/wxadoclintroduction。
您当前浏览的文章:《微信小程序开发环境准备》由小程序开发服务品牌九尾狐整理发布。
转载请注明:http://www.webs8.cn/shows/6/25.html
文章标签: